Printable Letters in different fonts can significantly enhance your projects, making them more visually appealing and tailored to the specific mood or audience you're targeting. By selecting from various font styles, you can create unique and personalized invitations, educational materials, or decorations. Having access to a variety of fonts allows you to experiment with designs until you find the perfect match for your needs, ensuring your work stands out and resonates with your intended audience.











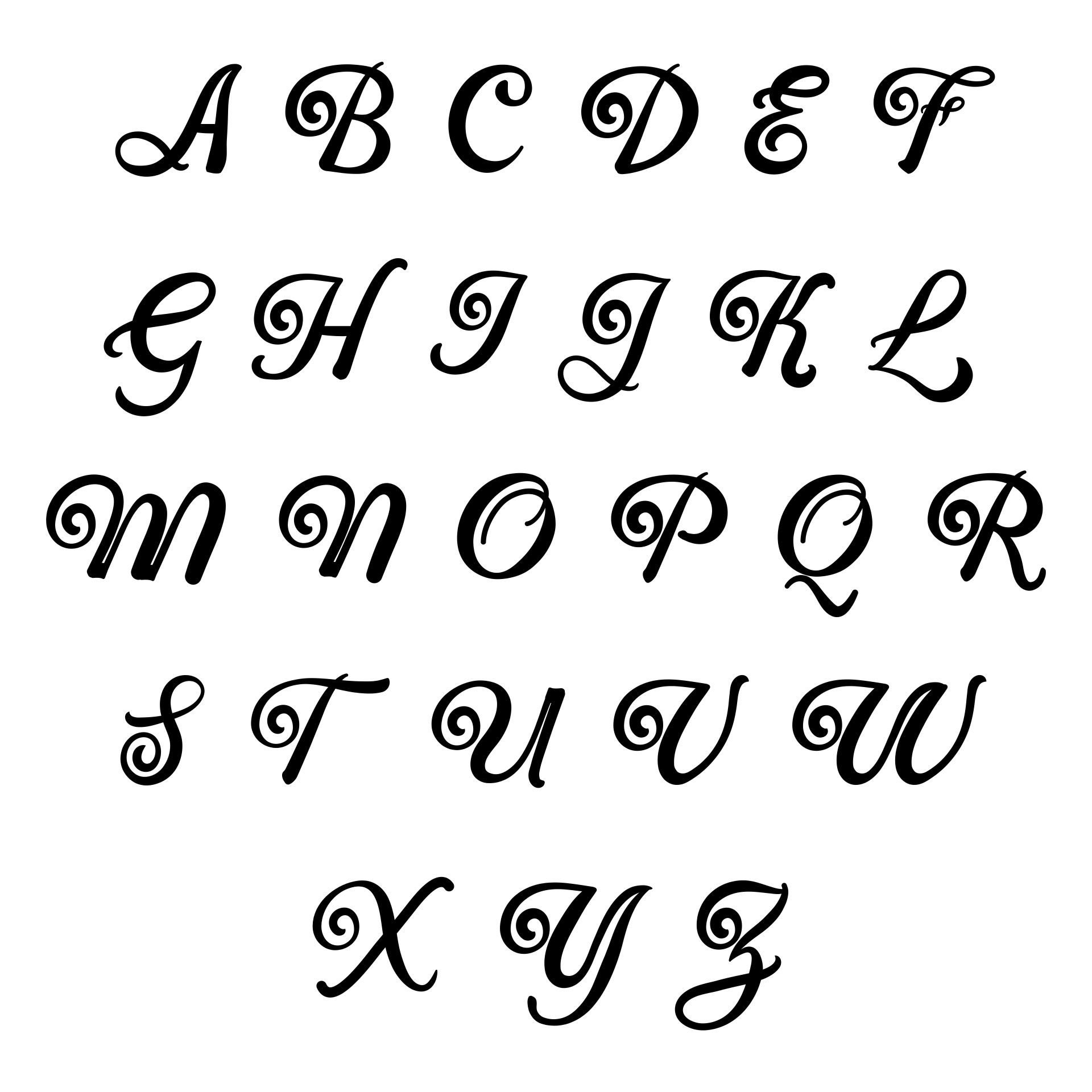
Your projects can gain an authentic nautical charm by using Sailor Tattoo Font Alphabet. This style perfectly encapsulates the classic sailor tattoo aesthetics, making your designs stand out with a timeless appeal. Ideal for themed events, branding, or personal art projects, it adds a touch of tradition and boldness to your work.
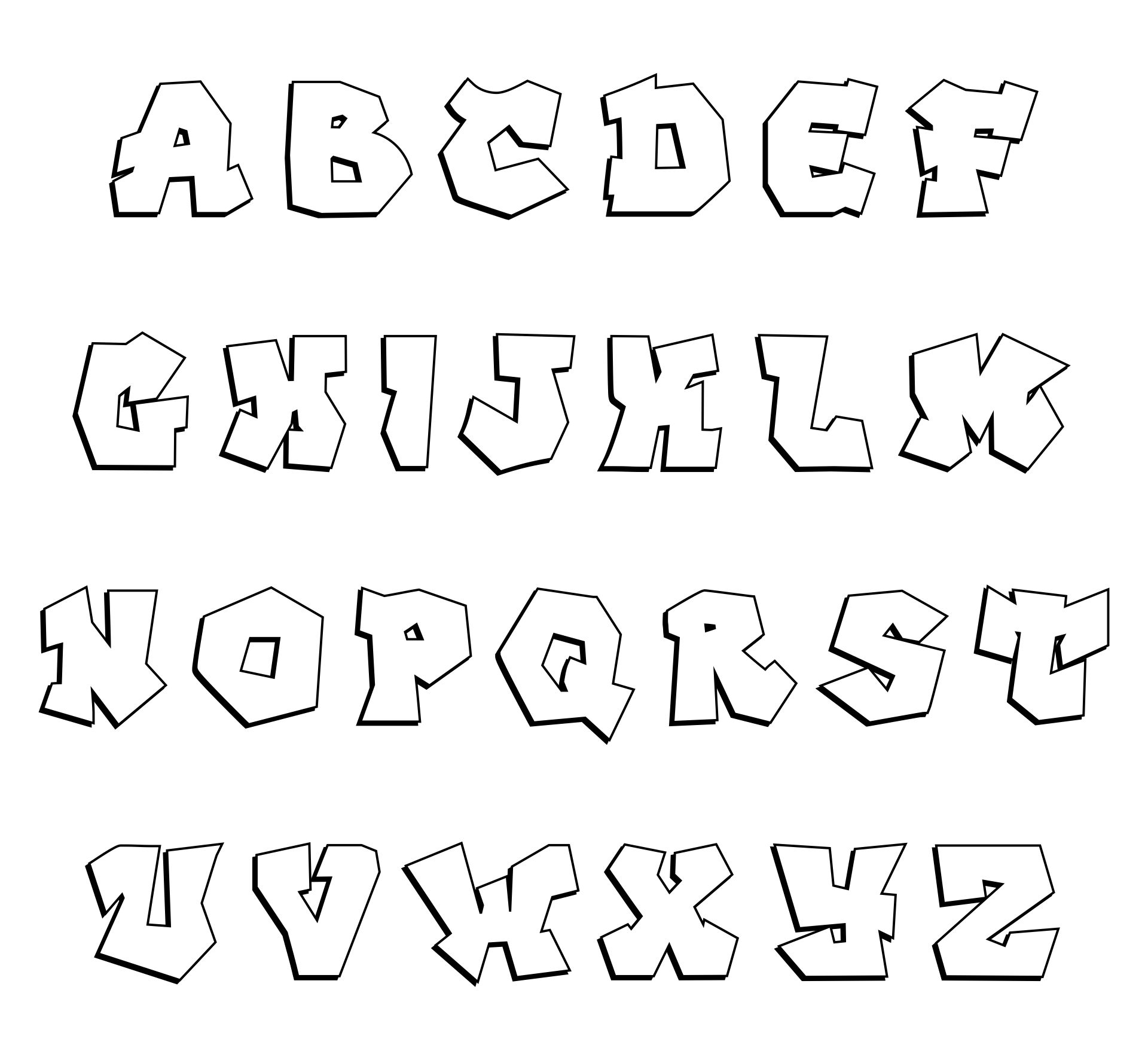
Embrace the edgy and vibrant street art culture in your designs with Cool Font Graffiti Alphabet Letters. This font choice brings an urban flair to your creations, ideal for music, fashion, or youth-centered projects. It speaks a language of rebellion and creativity, giving your work an eye-catching and dynamic look.
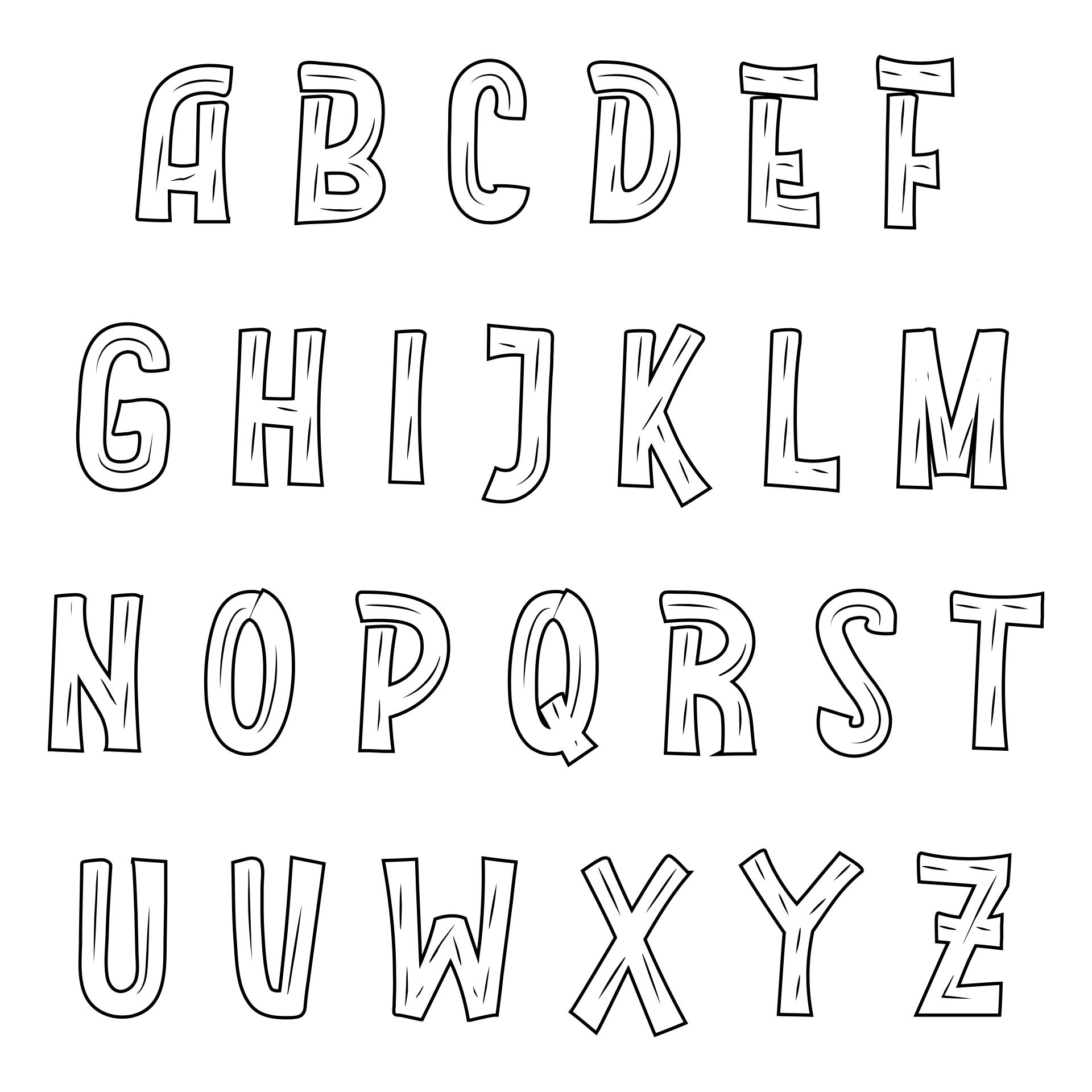
Enhance your crafting, scrapbooking, or educational materials with Printable Alphabet Letter Fonts. Offering a wide range of styles, from elegant to whimsical, these fonts cater to all your creative needs. They're easy to use and perfect for making personalized gifts, classroom resources, or decorative pieces that stand out.
Have something to tell us?
Recent Comments
I really appreciate the variety of fonts offered in this printable letters resource. It's a great tool for adding creative touches to my projects. Thank you!
I love how the printable letters in different fonts resource adds a touch of creativity to my projects. It's such a convenient way to enhance my designs without any hassle. Highly recommended!
Printable letters in different fonts allow for easy customization and creative freedom when designing invitations, banners, or other personalized projects. They simplify the process of incorporating stylish and unique text into your creations.